Hoe maak ik een nieuw menu in WordPress?
Een goede website begint met goede navigatie. In uw WordPress kunt u op eenvoudige wijze menu's toevoegen. Via onderstaande stappen leggen wij u uit hoe dit in zijn werk gaat.
Stap 1
Allereerst meldt u zich aan. Dit kan via het klantportaal of via jouw-eigen-domein.nl/wp-admin. Voor een uitleg over inloggen kunt u het volgende FAQ-artikel raadplegen:
Stap 2
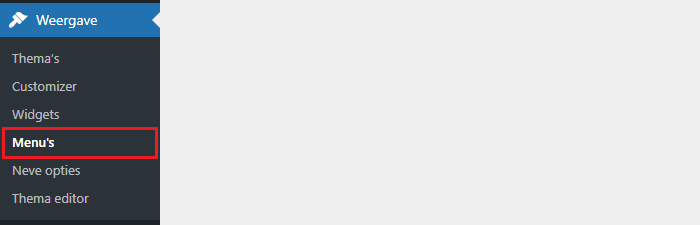
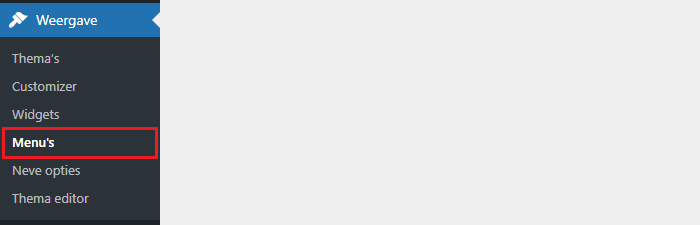
Ga nu in het menu naar 'Weergave' en vervolgens klikt u op 'Menu's'.


Stap 3
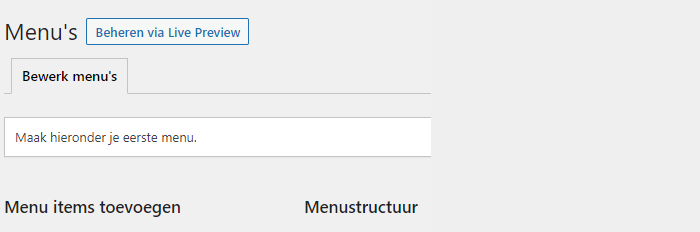
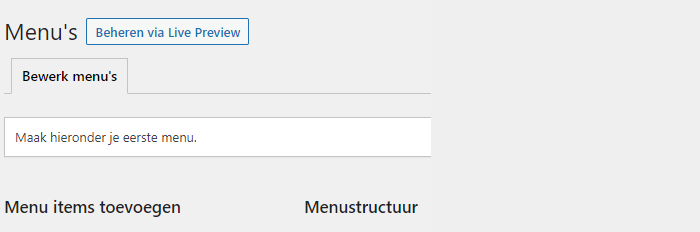
U komt nu in de overzichtspagina 'Menu's' terecht, waar staat dat u nu uw eerste menu kunt aanmaken.


Stap 4
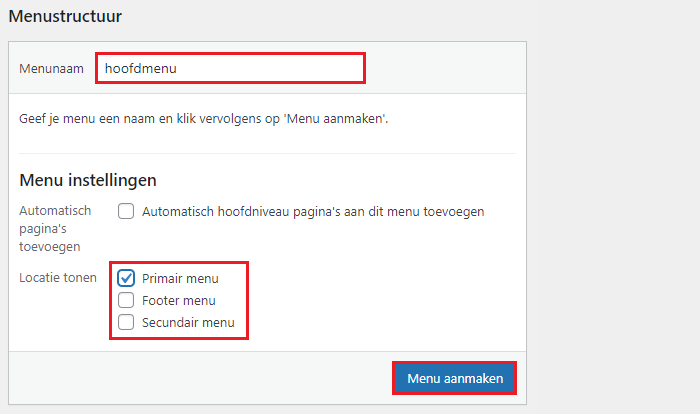
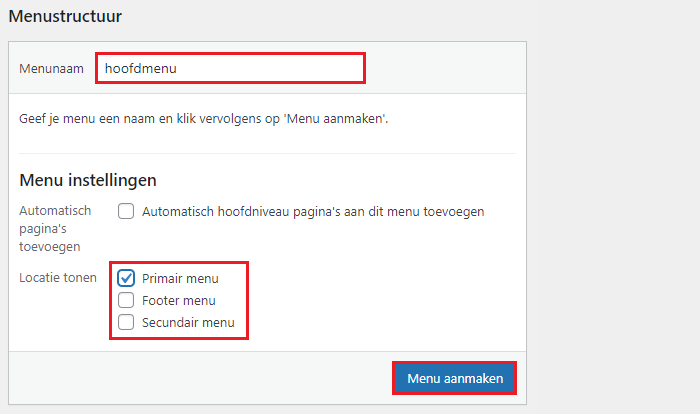
Ga nu in dit venster naar 'Menustructuur'.
Bij Menunaam vult u nu een naam in voor het menu. In dit voorbeeld gebruiken we 'hoofdmenu'.
Bij Menu instellingen geeft u vervolgens aan om welk soort menu het gaat:
- Primair menu
- Footer menu
- Secundair menu
Kijk voor een uitleg over de verschillende menusoorten op de volgende FAQ-pagina:
Welke soorten menu's kan ik gebruiken in WordPress?
Als u klaar bent met de menu-instellingen, dan klikt u op 'Menu aanmaken'.

Bij Menunaam vult u nu een naam in voor het menu. In dit voorbeeld gebruiken we 'hoofdmenu'.
Bij Menu instellingen geeft u vervolgens aan om welk soort menu het gaat:
- Primair menu
- Footer menu
- Secundair menu
Kijk voor een uitleg over de verschillende menusoorten op de volgende FAQ-pagina:
Welke soorten menu's kan ik gebruiken in WordPress?
Als u klaar bent met de menu-instellingen, dan klikt u op 'Menu aanmaken'.

Stap 5
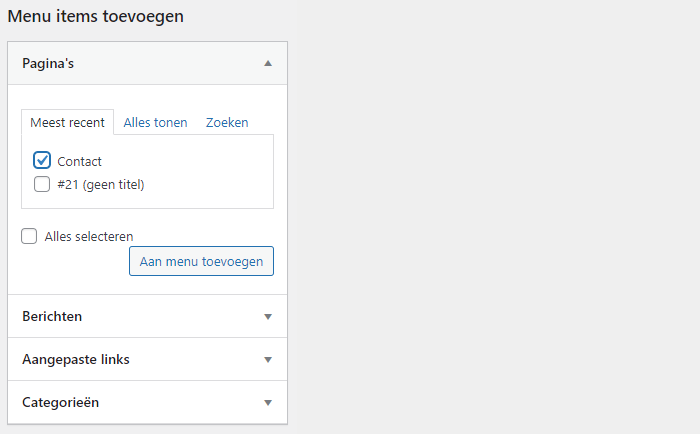
Het menu is nu aangemaakt. Ga nu naar 'Menu items toevoegen'. Hier kunt u vervolgens kiezen wat u wilt toevoegen aan het menu. Het kan hier gaan om Pagina's, Berichten, Aangepaste links, of om Categorieën.
Als u een specifieke pagina wilt toevoegen dan gaat u naar 'Pagina's' en zet u een vinkje bij de pagina die u wilt toevoegen. In dit voorbeeld gaat het om een artikel genaamd 'Contact', onder het tabje 'Meest recent'.
U kunt er ook voor kiezen om een pagina te zoeken die niet onder meest recent staat. In dat geval kijkt u onder het tabje 'Alles tonen', of u gaat naar 'Zoeken' als u een specifieke pagina wilt opzoeken.
Daarna klikt u op 'Aan menu toevoegen'.

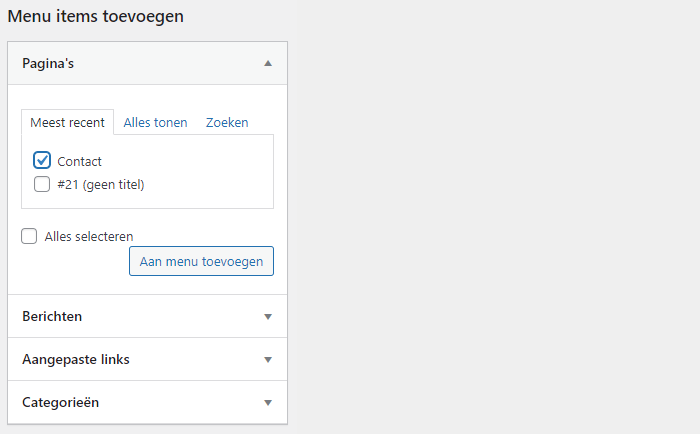
Als u een specifieke pagina wilt toevoegen dan gaat u naar 'Pagina's' en zet u een vinkje bij de pagina die u wilt toevoegen. In dit voorbeeld gaat het om een artikel genaamd 'Contact', onder het tabje 'Meest recent'.
U kunt er ook voor kiezen om een pagina te zoeken die niet onder meest recent staat. In dat geval kijkt u onder het tabje 'Alles tonen', of u gaat naar 'Zoeken' als u een specifieke pagina wilt opzoeken.
Daarna klikt u op 'Aan menu toevoegen'.

Stap 6
Het is ook mogelijk om op dezelfde wijze berichten toe te voegen. In dat geval klikt u op 'Berichten'. De werkwijze hiervan is verder dezelfde als bij Pagina's. Als u de pagina heeft geselecteerd die u wilt toevoegen, dan klikt u op 'Aan menu toevoegen'.
Stap 7
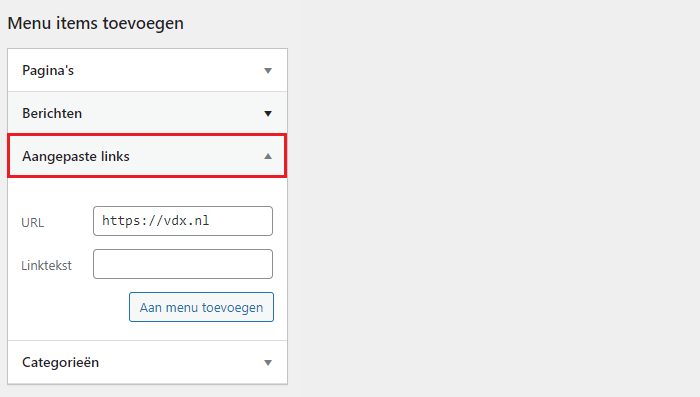
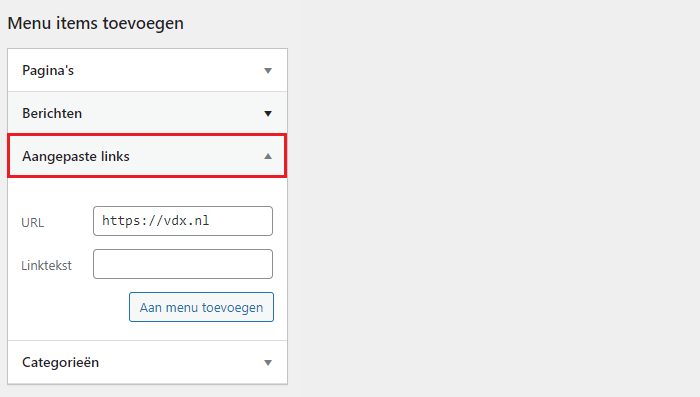
Het is ook mogelijk om in uw menu een link op te nemen naar een andere website. In dat geval klikt u op 'Aangepaste links'. Vervolgens vult u de URL in. Daarna klikt u op 'Aan menu toevoegen'.


Stap 8
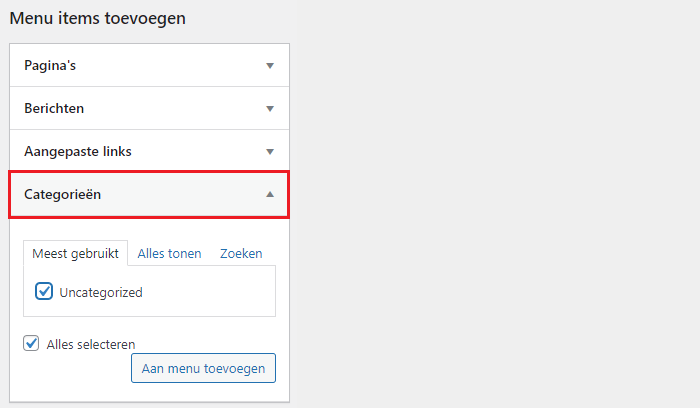
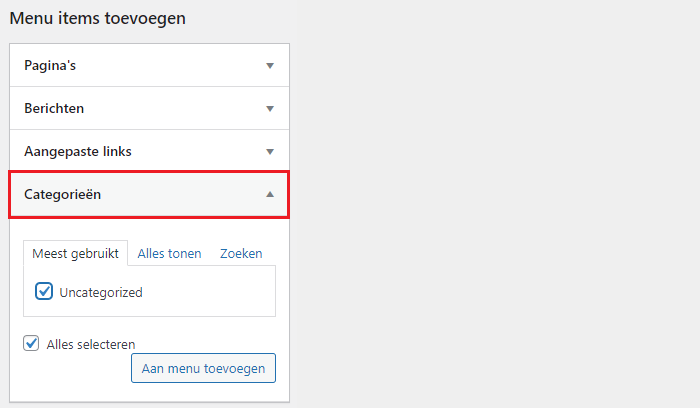
Het is ook mogelijk om een vanuit een menu naar een hele categorie te verwijzen. In dat geval klikt u op 'Categorieën' en selecteert u de categorie die u wilt toevoegen aan het menu. Daarna klikt u op 'Aan menu toevoegen'.